Responsive CSS Tables
December 04th, 2019 / By Andrew Currie

December 04th, 2019 / By Andrew Currie

In order to display tabular data on web pages responsively, you can either use CSS to create your own table layout or style the default table tag with CSS so that it’s responsive. This post will outline how you can easily setup responsive tables using less than 100 lines of CSS. Let’s get started with the styles required for designing some beautiful responsive tables. Copy the CSS styles below to your stylesheet:
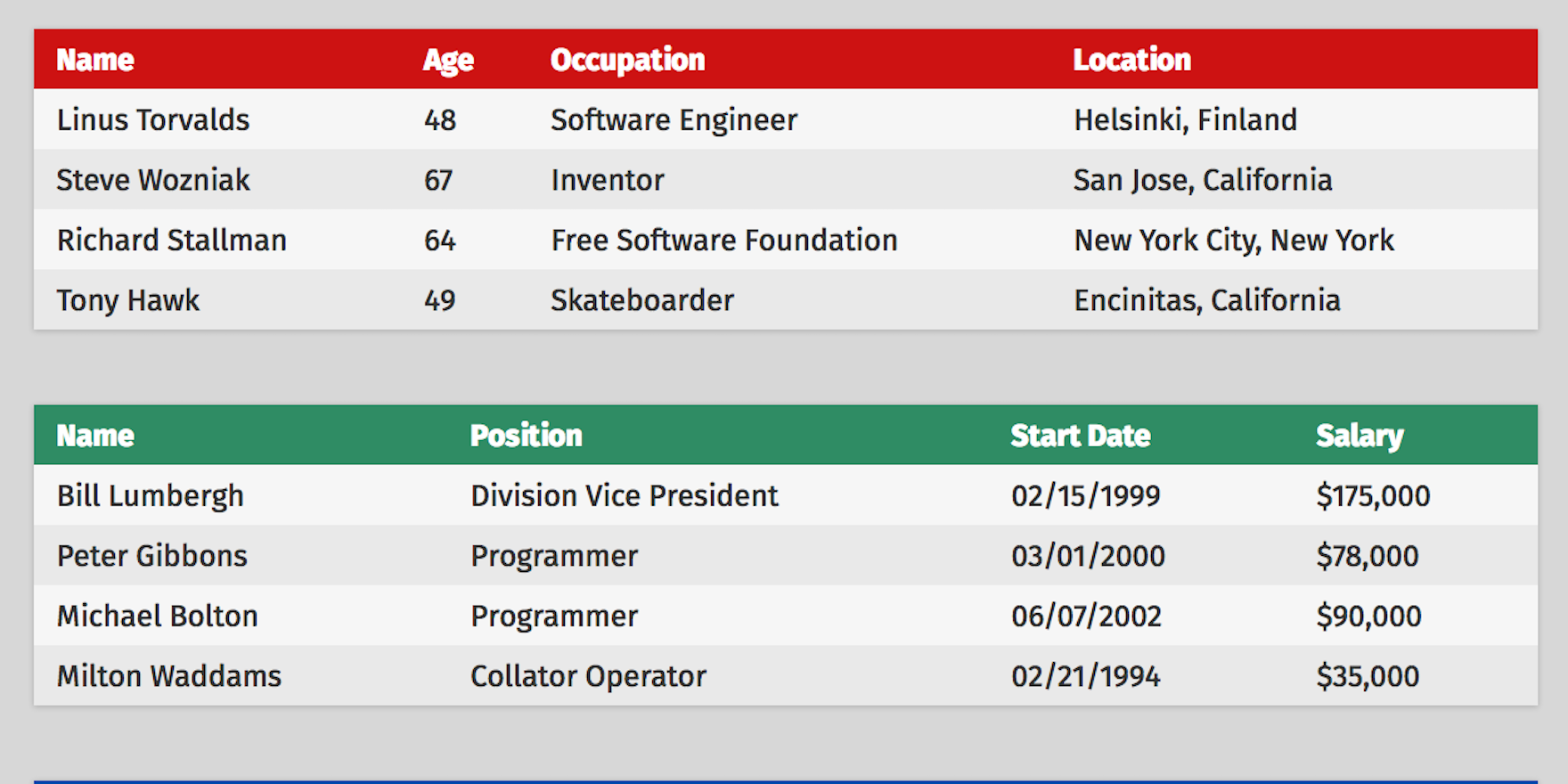
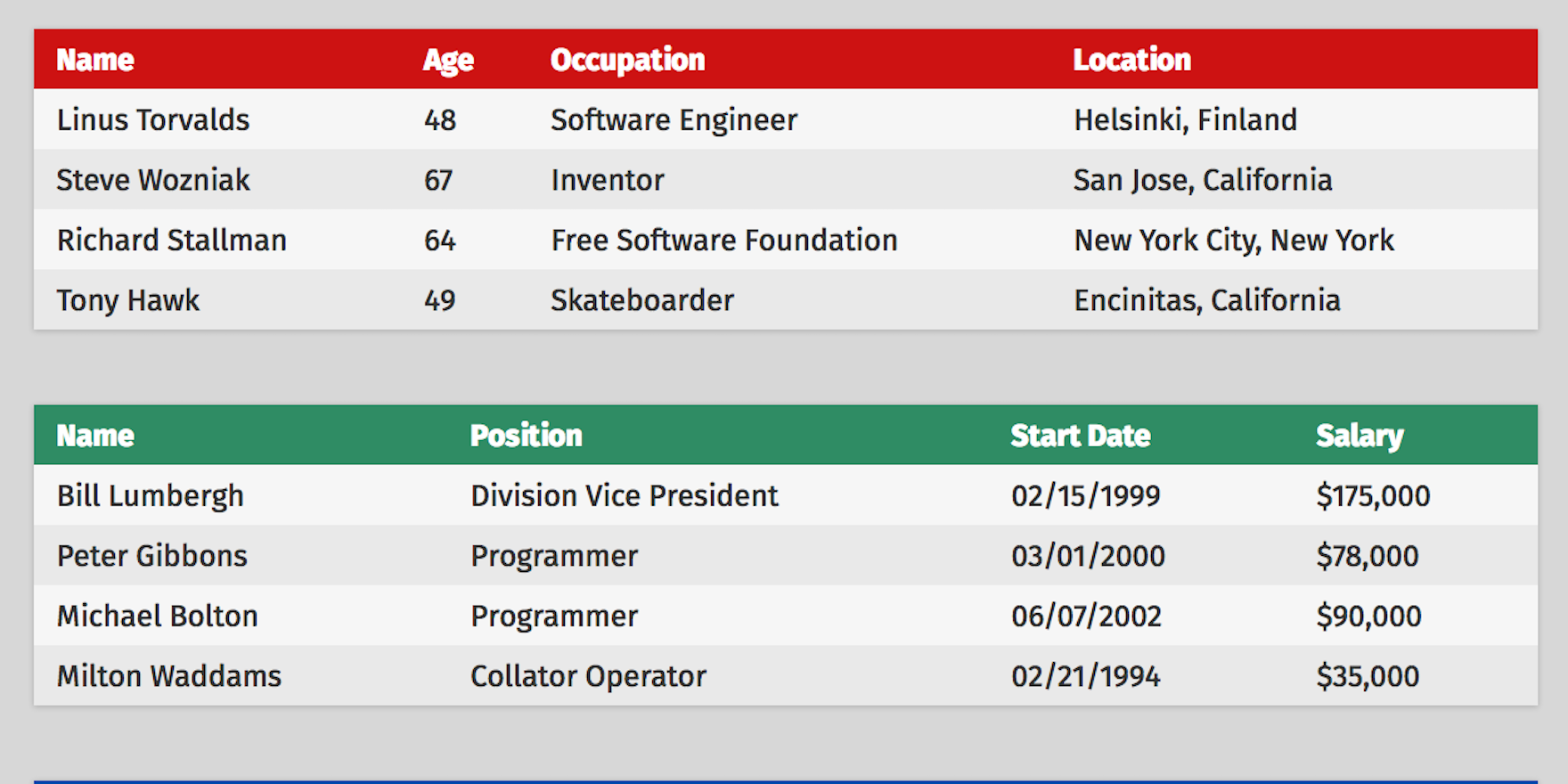
Next, copy the HTML below to create a working responsive tables example:
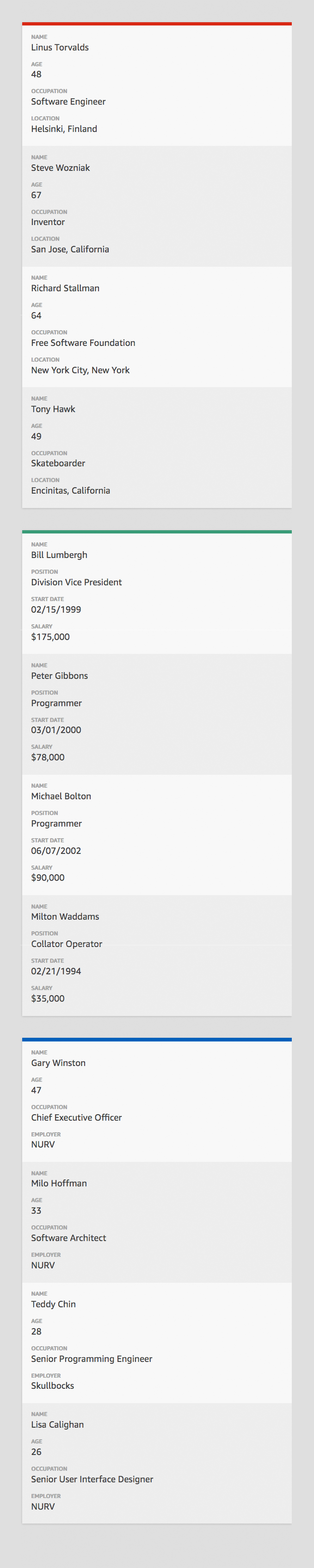
Now If you resize your browser to a smaller viewport or access the page using a mobile device, you’ll get a responsive view of the table, like the one shown below:

You can download the above Responsive CSS Tables example from GitHub.com. Hope you found this post useful. If you have any feedback, comments or suggestions please feel free to leave them below or contact us, Thanks!